Case Study
Elevating the Mobile Insurance Experience
Overview
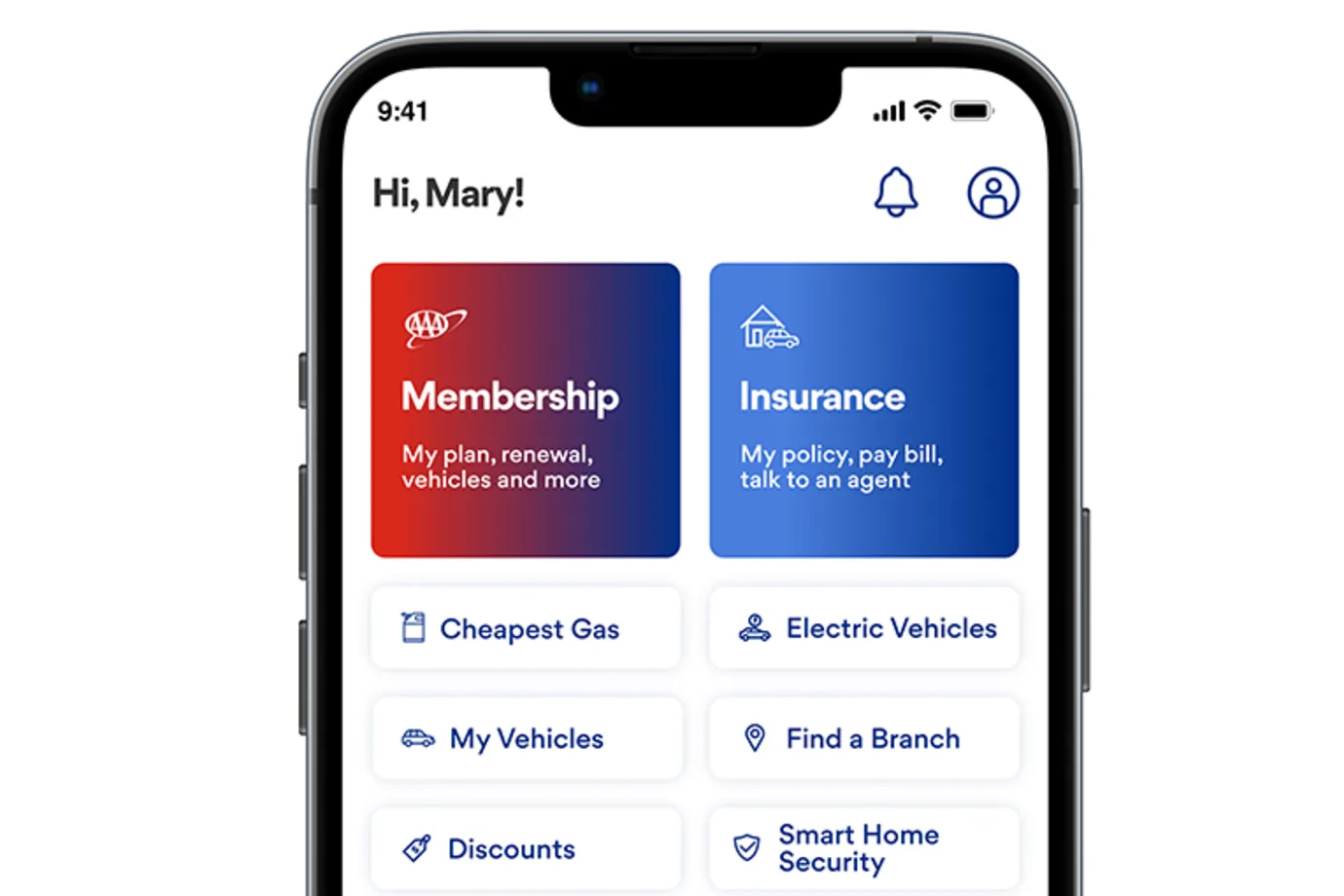
At CSAA Insurance Group (an AAA insurer), the Mobile MyPolicy app served as a critical digital touchpoint for policyholders. The objective was to create a more intuitive, seamless, and impactful user experience for the app, drive key business metrics like AutoPay enrollments, and ensure design consistency and efficiency across all CSAA digital products through robust governance.


The Challenge
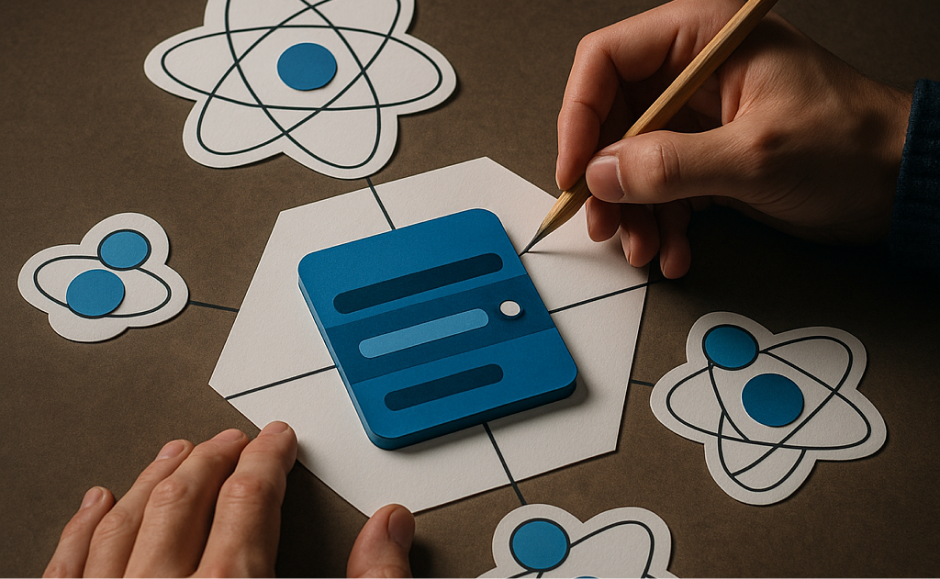
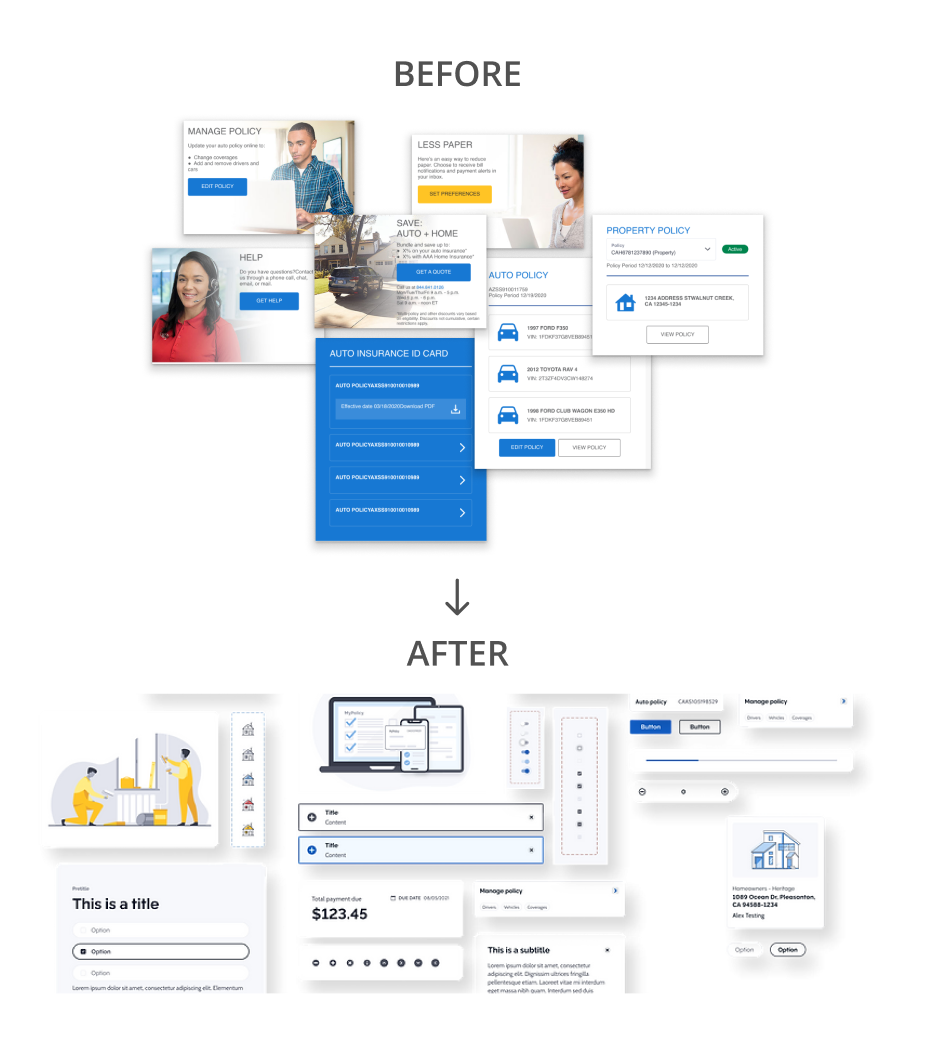
The challenge was to transform the existing mobile experience, particularly the Payment and AutoPay features, to align with modern mobile-first principles and best-in-class design standards. Simultaneously, I took ownership of a pivotal initiative: establishing our UX Governance across the organization.
My Contributions & Process
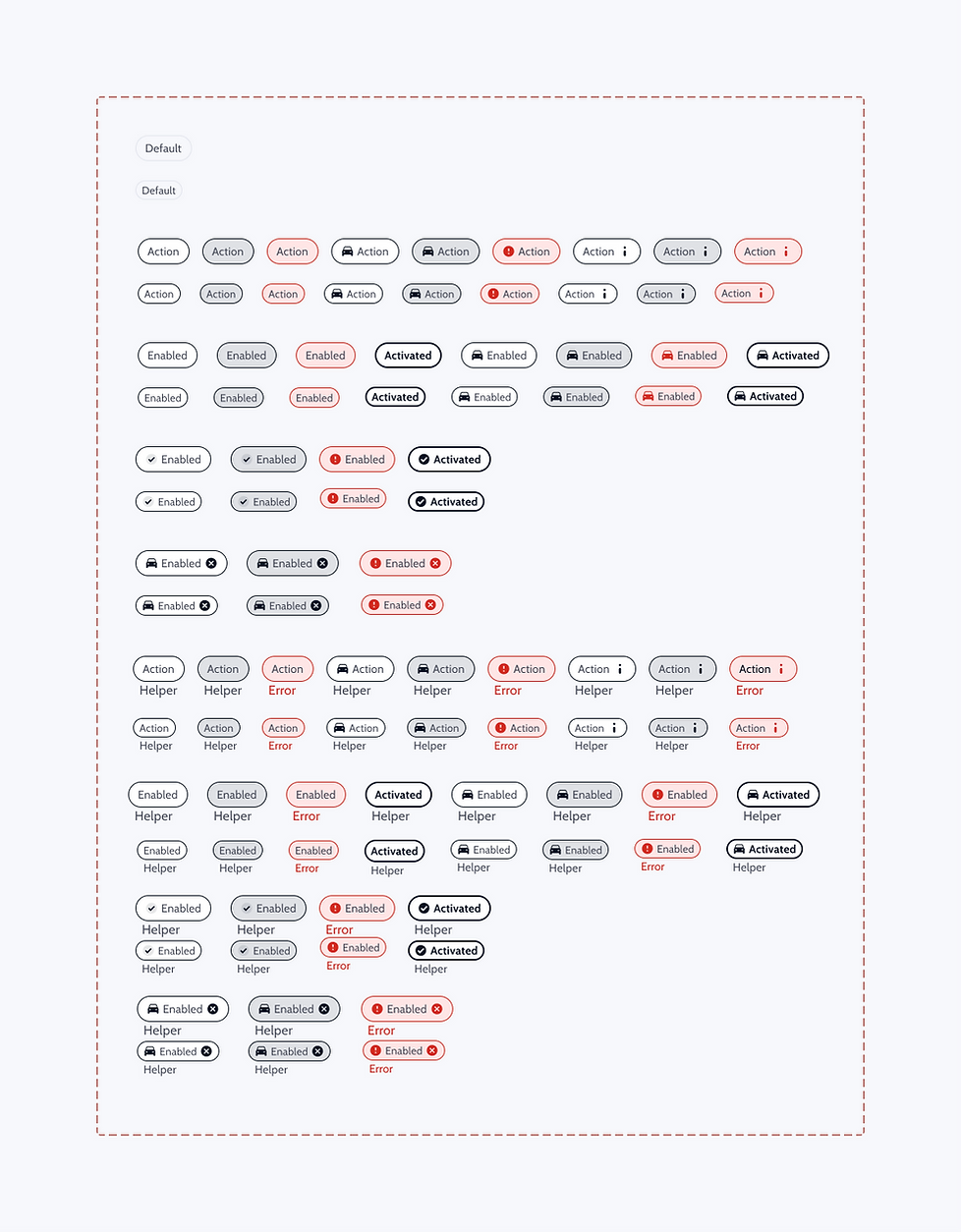
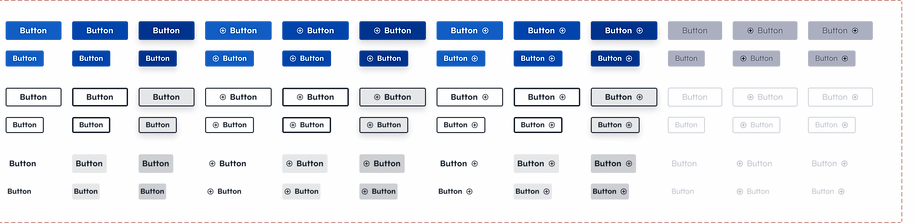
As the UX Designer Lead for the Mobile MyPolicy app and a leader in UX Governance, my contributions were both product-specific and foundational for the entire design organization:


Solutions & Approach
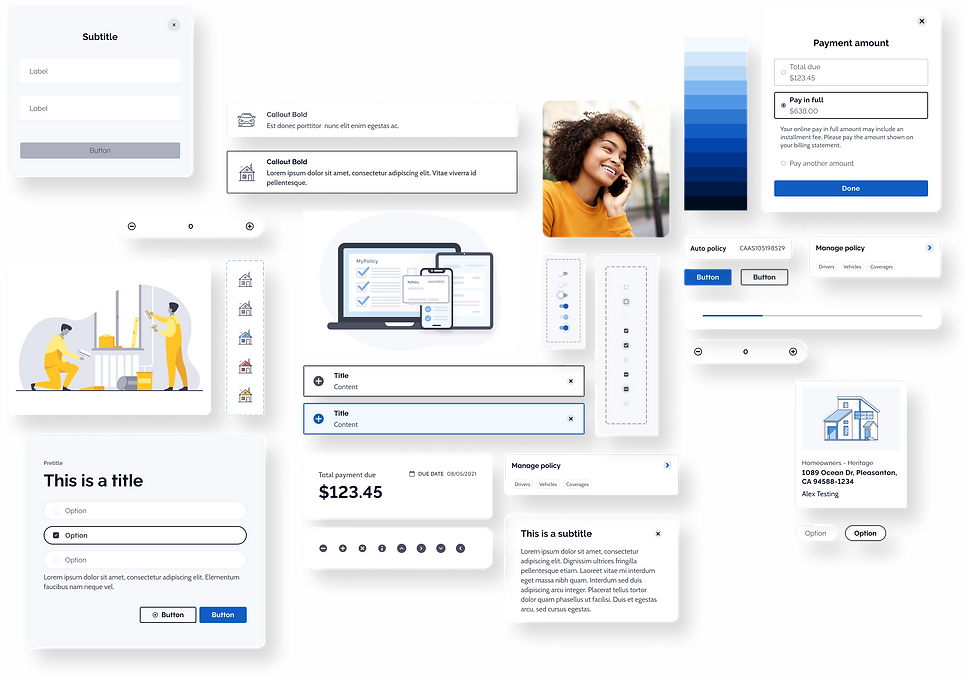
My approach focused on combining modern design principles with a deep understanding of user needs and business objectives:
Impact & Results
My thoughtful, user-centered work delivered both craft and measurable results:

Note: Due to a confidentiality agreement, specific projects and product details remain generalized.